Il fut un temps où WordPress interprétait le code <iframe … ></iframe> dans l’éditeur visuel, mais ce temps est révolu depuis longtemps car il y a des problèmes de sécurité surtout lorsque l’on ne connaît pas le domaine de l’iframe. Une iframe est un peu la page d’un autre site (domaine) que l’on insère dans son site.
Très important au préalable
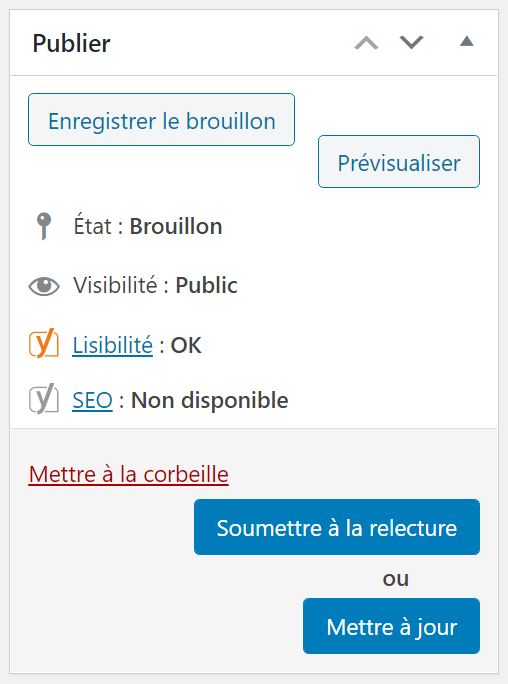
Pour insérer les balises dont il est question ci-dessous dans un article, il faut se rendre dans le cadre d’édition sur la droite, et choisir obligatoirement le mode Texte.

Pour vérifier ce que l’on a fait en mode Texte, on repasse en mode Visuel. On reste dans le mode édition, on clique sur le bouton mettre à jour, pour sauvegarder, et si on veut voir ce que cela donne sur la partie publique du site, lorsque l’on est en mode brouillon, on clique sur le bouton Prévisualiser. Une fenêtre s’ouvre et vous permet de vérifier ce que vous venez de faire.
Vous pouvez refermer cette fenêtre et rester sur le mode Visuel pour continuer votre travail.
Les balises genially
iframe :
<div style="width: 100%;"><div style="position: relative; padding-bottom: 50%; padding-top: 0; height: 0;"><iframe frameborder="0" width="1600px" height="800px" style="position: absolute; top: 0; left: 0; width: 100%; height: 100%;" src="https://view.genial.ly/5eddd4d77ffdde0d798c2867" type="text/html" allowscriptaccess="always" allowfullscreen="true" scrolling="yes" allownetworking="all"></iframe> </div> </div>
script :
<div class="container-wrapper-genially" style="position: relative; min-height: 400px; max-width: 100%;"><video class="loader-genially" autoplay="autoplay" loop="loop" playsinline="playsInline" muted="muted" style="position: absolute;top: 45%;left: 50%;transform: translate(-50%, -50%);width: 80px;height: 80px;margin-bottom: 10%"><source src="https://static.genial.ly/resources/panel-loader-low.mp4" type="video/mp4" />Your browser does not support the video tag.</video><div id="5eddd4d77ffdde0d798c2867" class="genially-embed" style="margin: 0px auto; position: relative; height: auto; width: 100%;"></div></div><script>(function (d) { var js, id = "genially-embed-js", ref = d.getElementsByTagName("script")[0]; if (d.getElementById(id)) { return; } js = d.createElement("script"); js.id = id; js.async = true; js.src = "https://view.genial.ly/static/embed/embed.js"; ref.parentNode.insertBefore(js, ref); }(document));</script>
C’est « génial » genially.
Mise en application
Le code iframe est inséré en mode Texte dans l’éditeur, sans le code script, le cours Chapitre n°2 L’EUROPE DES LUMIERES en iframe apparaît.
Il ne faut insérer qu’un seul des deux codes. Le code script, comme cela est dit sur le site genially, permet aux tooltips info-bulles de sortir de la vue de l’iframe.
En insérant le code script :
Dans l’éditeur en mode Visuel, deux petites images avec le symbole play sont apparues.

Attention, si l’on insère les deux codes iframe et script, on obtiendra deux iframes (ou plutôt une balise <iframe> et une balise <video>).
Insérer plusieurs cadres
Si l’on veut insérer plusieurs cours genially, on peut ne mettre qu’une seule fois la balise <script>, le javascript annulant l’insertion des javascripts supplémentaires. On peut, mais ce n’est pas obligatoire, juste copier/coller du code script ce qu’il y a avant la balise <script>. Ce qui ce trouve en fond bleu plus bas.
Le code script est :
<div class="container-wrapper-genially" style="position: relative; min-height: 400px; max-width: 100%;"><video class="loader-genially" autoplay="autoplay" loop="loop" playsinline="playsInline" muted="muted" style="position: absolute;top: 45%;left: 50%;transform: translate(-50%, -50%);width: 80px;height: 80px;margin-bottom: 10%"><source src="https://static.genial.ly/resources/panel-loader-low.mp4" type="video/mp4" />Your browser does not support the video tag.</video><div id="5d8bb135c4f33f0f5c2248bc" class="genially-embed" style="margin: 0px auto; position: relative; height: auto; width: 100%;"></div></div><script>(function (d) { var js, id = "genially-embed-js", ref = d.getElementsByTagName("script")[0]; if (d.getElementById(id)) { return; } js = d.createElement("script"); js.id = id; js.async = true; js.src = "https://view.genial.ly/static/embed/embed.js"; ref.parentNode.insertBefore(js, ref); }(document));</script>
La partie en fond bleu est insérée en mode Texte. L’id de la balise <link> est genially-embed-js.
Et là, en mode visuel, dans l’éditeur, on n’a plus qu’un seul symbole play . On a inséré une seule balise que WordPress n’interprète pas. Le script embarqué par genially s’occupe des deux cadres, concernant les tooltips info-bulles. Si l’on insère tout le texte genially nommé script ce n’est pas bien grave.
Pour la composition de l’article, il est plus facile d’insérer l’iframe, car l’on verra ce que l’on a inséré dans l’éditeur en mode Visuel. Le code iframe est interprété par l’éditeur en mode Texte de WordPress.
Et hop, on a plusieurs iframes genially sur la même page. J’espère avoir été assez pédagogue.